Battle Tank
- posted in:
- Popfly
- Silverlight
Popfly has gone offline ...
My last post described a silverlight game that I made with the current version of silverlight 2 beta. I was continuing to work on improving the game when my RSS reader showed me Adam Nathan's post about the Popfly Game Creator! Holy cow, this is awesome! This is what I have dreamt of for years, seriously. I have tried other programs that enable users to visually design their games, but MS got this game creator dead on. It's in alpha currently and there are some minor things that could be improved initially, but so far the possibilities are endless!
Popfly's game creator uses silverlight 1.0 currently with plans to upgrade to silverlight 2. There is awesome graphic work already included in many samples and you can use that artwork in your own game. You can also 'import' you own XAML graphics and other graphics from projects that people share on popfly. The basic idea behind the game creator is to use 'actors' as the visual objects that the user interacts with. Those 'actors' are then used in 1 or more 'scenes', or places in your game world. And that's basically it, pretty simple. Now you can customize your 'actors' with 'behaviors' so they act as you wish, and currently you can write your own javascript code for those 'behaviors'. There are also 'properties' that you can set on almost anything and further customize the way your 'actors' and interact.
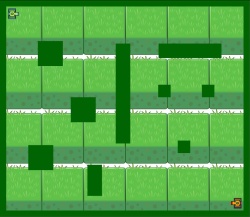
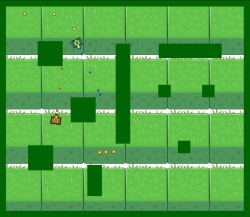
To see how easy this game creator was, I decided to replicate my silverlight tank game. Not everything is the same, but for the most part everything looks and acts the same. The grass background was provided by Popfly and it easily tiled to fill the available space that I specified for my game. The tank graphics are the same as my game, I simply copied my XAML path data into an actor and then gave that actor 5 behaviors; forward, backward, left, right and shoot. I duplicated that actor with Popfly's nifty shortcut menu so all I had to do was re-assign the keyboard values for the other actor. When I defined the shoot behavior I selected a circle graphic and gave it appropriate behaviors to disappear on collision with the other tank. Then I added in solid objects around the border and in a couple of places. I had to ensure that these solid objects had a mass greater than my tanks, which was easy enough to accomplish since all of the solid objects are duplicates of one actor and they all 'inherit' the appropriate properties. I then set when the game should go into a win and a lose (the other tank wins) scenes and then my game was done! Really, it was that easy.
Once you know your way around the simple menu in the game creator you can fly through and customize your game easily. I chose not to add sounds to my game as it was bogging down my experience (all though that could be my internet connections fault since I am using a Sprint aircard). I also used only 1 animation for the explosion of a tank that Popfly provided. After making the simple version of the game I decided I wanted to add an additional feature that my original tank game did not have yet, bombs! I added this ability for each player in a matter of minutes; with most of my time working on javascript to limit each player to 3 bombs per round.
If you have further questions about the game creator check out Popfly's Game Creator forums.
Feel free to try out my battle tank game or play it at the top of this post! And as always, any and all feedback is appreciated.